
Pada posting kali ini saya akan membuatkan panduan cara membuat blog
yang disediakan secara gratis oleh blogger.com. Mungkin kamu pernah
mendengar istilah blog atau webblog kan? blog tidak jauh berbeda dengan
website, yang membedakan jika website hanyalah situs yang menyediakan
informasi satu arah bagi pengunjungnya, sedangkan blog atau webblog
menyediakan informasi secara dua arah, jadi para pengunjung bisa
memberikan komentar tentang artikel yang disajikan oleh pengelola blog
itu. Selain itu membuat dan mengelola blog juga jauh lebih mudah dari
pada website. Oh ya istilah lain dari blog adalah CMS, yang merupakan
singkatan dari Content Management Sistem. Sedangkan orang yang mempunyai
blog disebut blogger
Ada dua layanan blog gratis yang sering digunakan oleh para bloger
untuk ngeblog, yaitu blogspot (bloger.com) dan wordpress. Tapi kali ini
yang akan dibahas adalah panduan cara membuat blog dengan blogspot (blogger) dulu. Oke, tanpa banyak berbasa-basi lagi silahkan baca langkah-langkah cara membuat blog di bawah ini ya…
1. Yang harus kamu siapkan dan wajib sebelum membuat atau bikin blog
di blogspot (blogger) adalah memiliki email terlebih dahulu. email ini
nantinya digunakan untuk mendaftar pertama kali. Tenang saja tidak usah
terburu-buru. Baca dulu panduan ini sampai habis, kemudian baru
dipraktekkan. oke
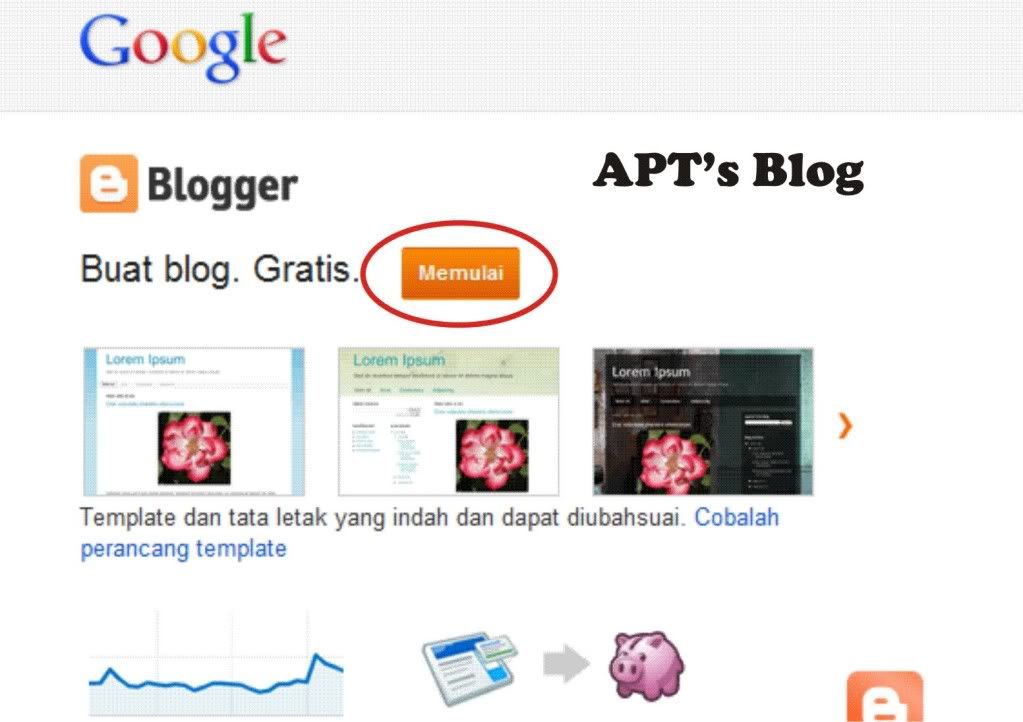
2. Jika sudah membuat email, bukalah alamat www.blogger.com, dan pastikan yang muncul adalah halaman seperti di bawah ini

klik tombol orange yang bertuliskan Memulai, untuk mulai mendaftar.
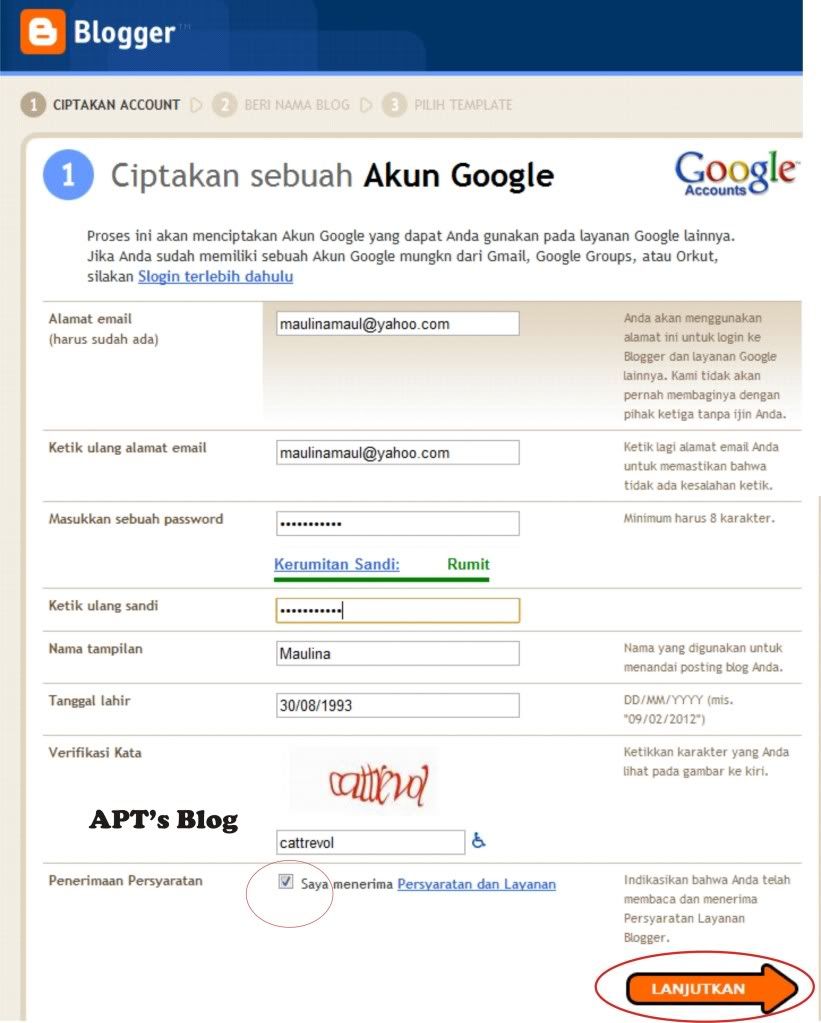
3. Kemudian lengkapi formulir pendaftaran pembuatan blog di blogspot seperti gambar di bawah ini.

gambar di atas merupakan contoh, untuk isinya sesuaikan dengan data yang kamu miliki
pada kolom alamat email : masukan email kamu
ketik ulang alamat email : masukan lagi email yang sama seperti diatas
masukan sebuah password : masukkan kata kunci (minimal 8 karakter, bisa huruf bisa angka)
ketikan ulang sandi : masukan lagi password yang telah kamu masukan sama dengan yang di atas
Nama tampilan : isi nama kamu atau nama alias kamu (ini akan tampil bersamaan dengan posting, artikel yang kamu buat nanti)
verifikasi : masukkan gambar kata yang terdapat di atas kolom.
pada gambar di atas sudah saya sertakan contoh pengisiannya
jika sudah diisi semua lalu klik Tombol panah orange (Lanjutkan)
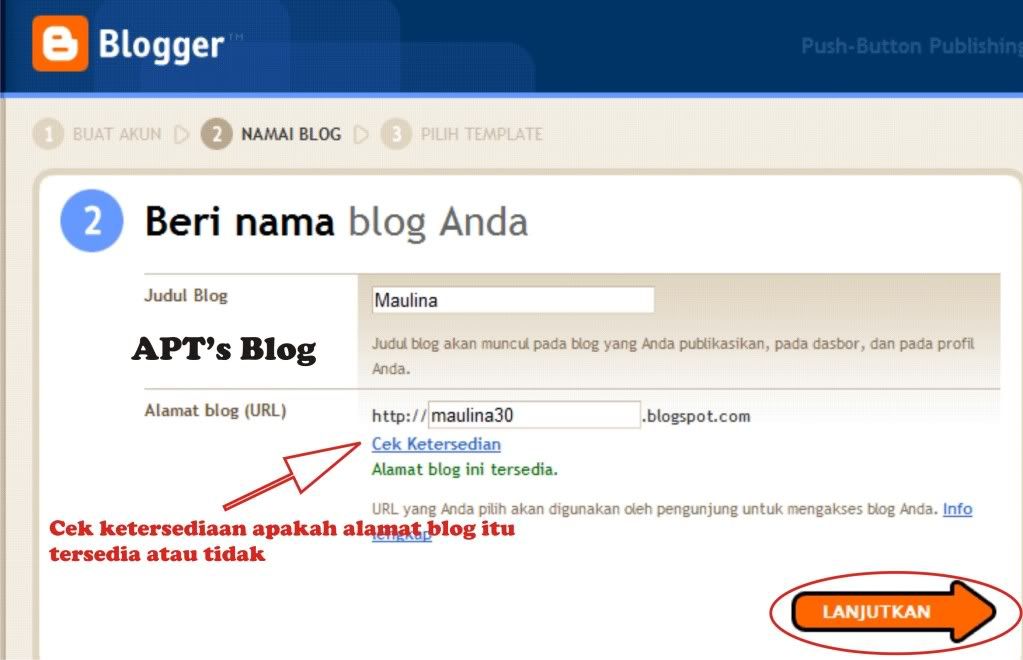
4. setelah kamu klik tombol lanjutkan, nanti akan tampil halaman formulir untuk melengkapi judul blog dan alamat blog kamu

Isilah Judul Blog dan Alamat blog sesuai dengan keinginanmu, jika
alamat blog menggunakan 2 kata atau lebih gunakan tanda ( – ). karena
blogspot tidak bisa menggunakan spasi. contoh pengisiannya perhatikan
gambar di atas
terkadang alamat blog yang kita tulis sudah pakai oleh orang lain,
jika sudah dipakai orang lain berati tidak bisa digunakan. Untuk
mengetahui sudah dipakai orang lain atau belum Klik saja tombol “cek ketersediaan” jika belum dipakai orang lain, maka di bawahnya akan muncul tulisan warna hijau yang bertuliskan Alamat blog ini tersedia
jika sudah selesai menentukan judul dan alamat blog, silahkan klik tombol lanjutkan
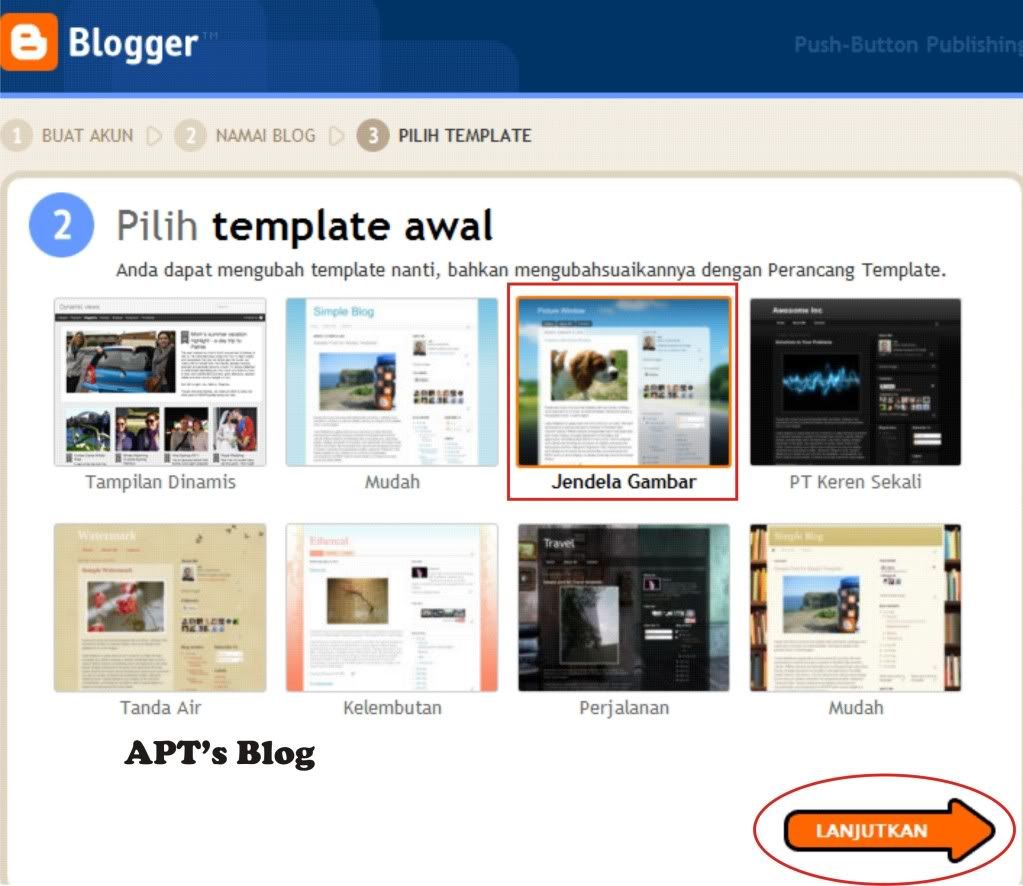
5. Setelah kamu klik tombol lanjutkan, nanti akan tampil halaman
untuk menentukan tema atau template blog kamu, seperti gambar di bawah
ini.

Untuk memilih template tinggal klik salah satu. kemudian klik tombol lanjutkan.
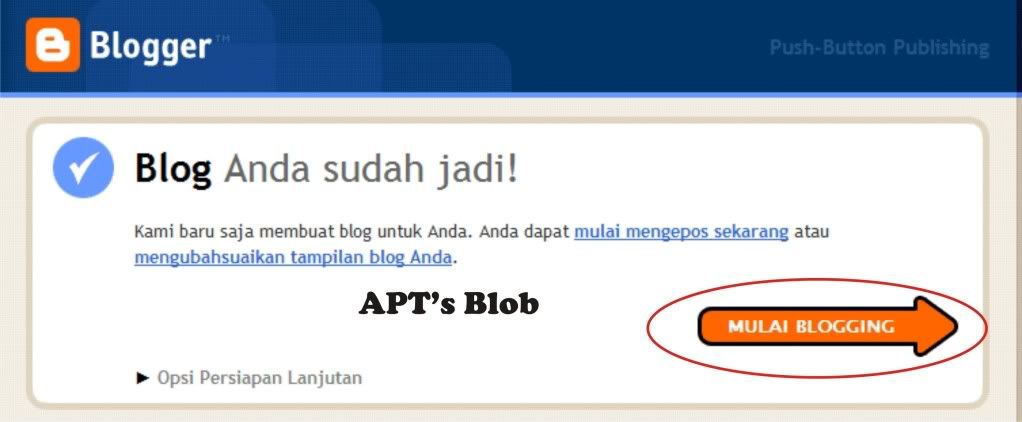
Setelah tombol Lanjutkan di atas diklik, berarti blog kamu sudah
jadi, hanya saja belum ada artikelnya sama sekali. Untuk memberi artikel
pertama kali, silahkan klik tombol Mulai Blogging seperti gambar di bawah ini.

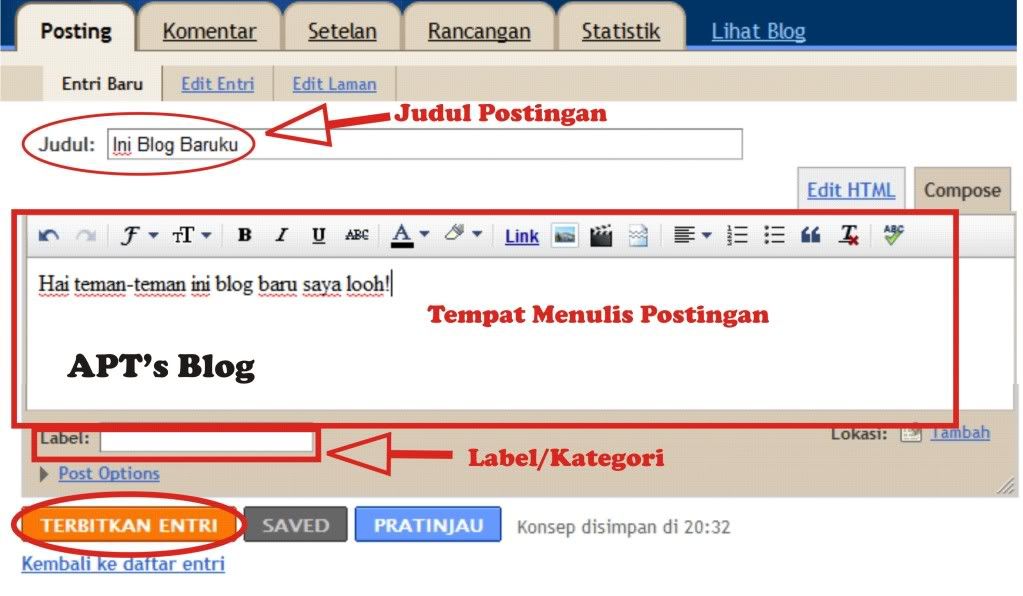
6. Setelah kamu klik tombol mulai blogging nanti akan tampil halaman pengisian artikel.
gambar di bawah ini merupakan halaman pengisian artikel yang sudah disertai dengan contohnya.

Kolom judul untuk judul artikel, kolom yang lebar di bawahnya itu
untuk menulis artikel atau posting, dan kolom label untuk mengisi jenis
kategory artikel.
jika sudah diisi semua, tekan menu TERBITKAN ENTRI,
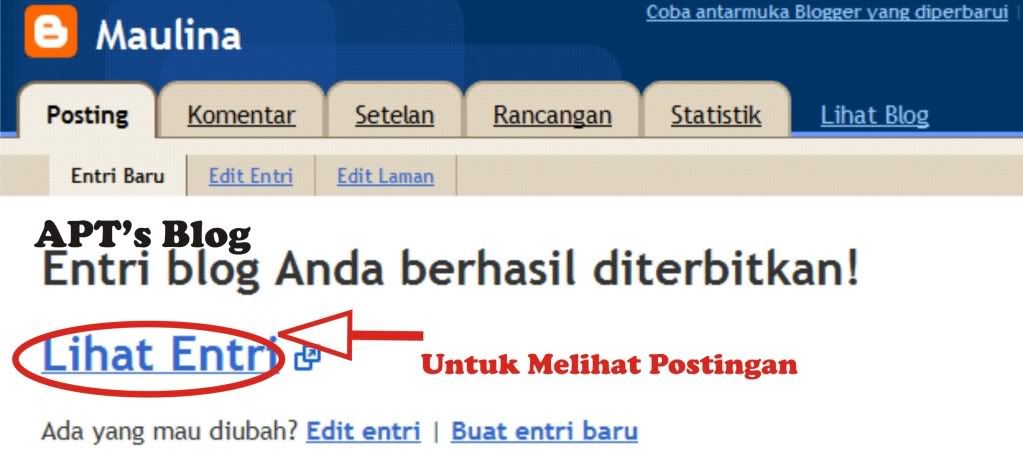
setelah itu akan muncul pemberitahuan yang mengatakan bahwa kamu telah
berhasil menerbitkan posting atau artikel seperti gambar di bawah ini.
Untuk melihat tampilan artikel yang berhasil kamu buat tadi silahkan
klik tombol Lihat Entri.

Tampilan artikel di blog kamu akan tampak seperti gambar di bawah ini.

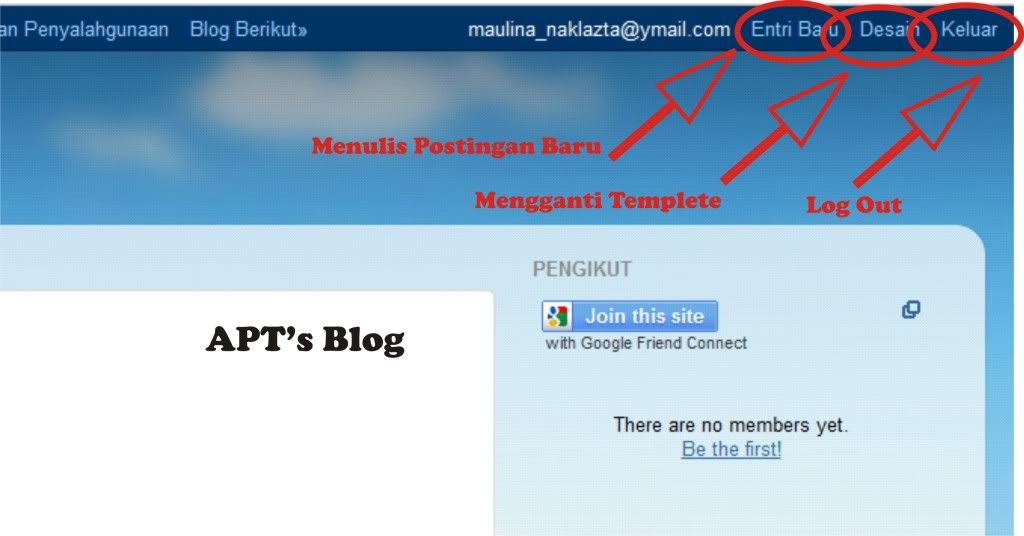
Sekarang blog kamu sudah selesai dibuat dengan satu buah artkel.
Perhatikan sisi halaman pojok kanan atas yang dilingkari. tombol entri baru untuk menulis artikel yang baru, tombol Desain untuk menentukan atau pengatur Desain, sedangkan tombol keluar untuk Log out, jika sudah setelah memposting artikel atau setelah mengatur blog kamu.
7. jika suatu saat nanti kamu ingin memposting artikel baru lagi,
kamu tidak perlu mendaftar lagi… tinggal buka www.blogger.com kemudian
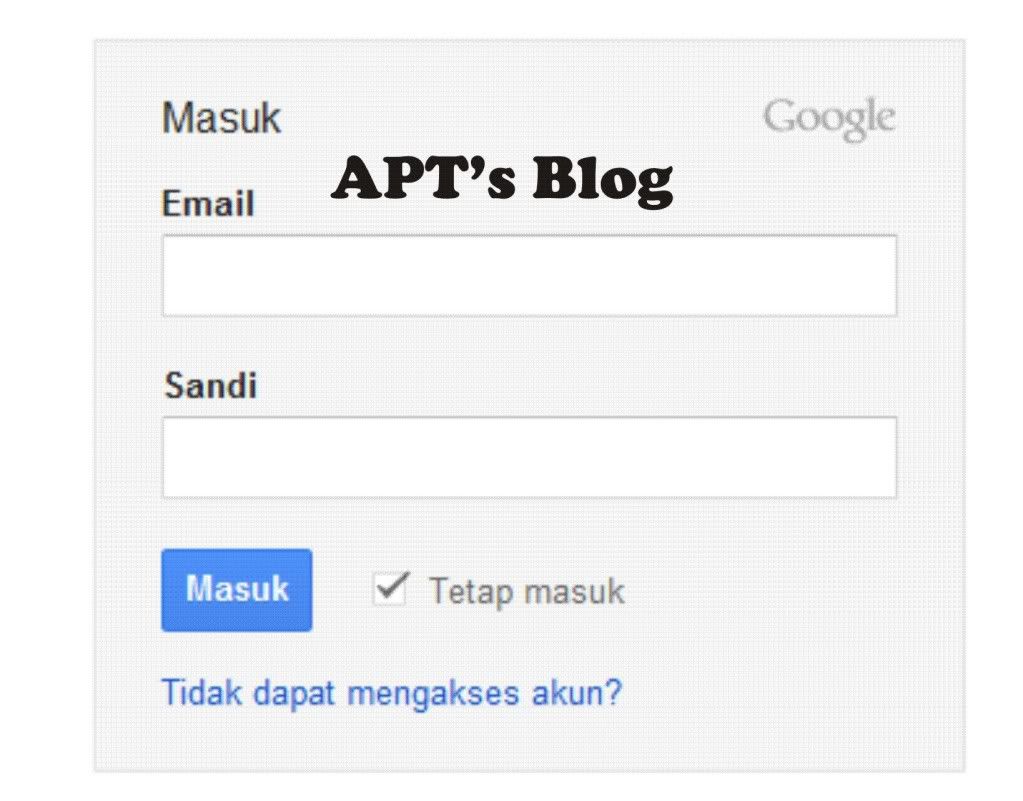
masukkan email , dan paswod kamu , kemudian klik tombol “masuk”, dengan
begitu kamu akan d bawa ke menu dashboard blogspot,

Beberapa waktu yang lalu, untuk bisa menggunakan blogger secara
penuh, kita harus melakukan verifikasi akun dengan mengklik link
verisikasi dari Blogger.com yang dikirimkan ke email kita, namun saat
ini sudah tidak lagi. Jadi kita bisa menggunakan blogger secara penuh
TANPA repot verisikasi akun.
8. Oh iya jika kamu sudah mempunyai email di Gmail. kamu tidak perlu
mendaftar dari awal… Kamu dapat langsung memasukkan alamat email gmail
dan password kamu, kemudian klik tombol masuk.
jika menggunakan email dari Gmail, kamu tidak perlu memasukan
password dan email lain ataupun capta kode lagi… tinggal masukkan nama
tampilan saja
Selanjutnya langkah-langkahnya sama dengan yang di atas….
sampai di sini dulu posting tentang langkah membuat blog di blogspot,
semoga cukup mudah dipahami, jika kurang paham mohon maaf, dan bisa
menuliskan komentar ada di bawah ini jika ada pertanyaan dan saran.
terima kasih.
Semoga Bermanfa'at dan Happy Blogging ^.^



0 komentar:
Posting Komentar
Budayakan setelah membaca tinggalkan komentar
just comment, doesn't spam.